こんにちはTAKAです。
今回はワードプレス(WordPress)で
記事内に画像を挿入したり、
アイキャッチ画像を設定する方法を
動画でご紹介いたします。
画像を載せると見栄えも良くなって
読者にとっても情報が増えますし、
アイキャッチ画像で記事の印象を
良くすることもできます。
そこまで難しい作業ではないので、
動画を参考に挑戦してみましょう。
WordPressで画像を挿入する方法やアイキャッチ画像を設定する方法【動画】
ARVE Error: json decode error code: 4From url: https://www.youtube.com/watch?v=jcl420nA77A&feature=youtu.be
補足説明【Twitter・インスタ・YouTube動画】
Twitterやインスタグラムといった
SNSはURLをコピーして貼り付ければ
自動で表示されます。
もし表示されない場合は載せたい投稿の
埋め込みコードをビジュアル形式ではなく
テキスト形式で入力すれば
記事に反映させることができます。
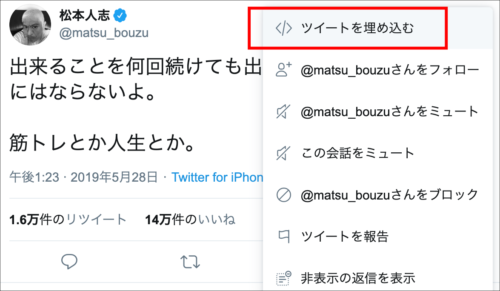
《Twitterの場合》

《Instagramの場合》

《YouTubeの場合》

URLを貼り付けても表示されない場合は
埋め込みコードをテキスト形式で
貼り付けてみてください。
画像の挿入方法&アイキャッチ画像の設定方法まとめ
画像を載せるときに注意すべき点は、
・Googleポリシーに違反していないか
・著作権を侵害していないか
上記の2点があげられます。
また公式HPや他サイトから画像を
持ってきて記事に載せる場合は、
引用元も明記しておきましょう。
著作権フリーなら問題ありません。




コメント